Онлайн-курс Веб-дизайнер с нуля
Поможем получить профессию за 5 месяцев. Научитесь создавать удобные для людей сайты, презентовать идеи, работать с анимацией. В конце курса у вас будет портфолио, которое не стыдно показать заказчикам
Поможем получить профессию за 5 месяцев. Научитесь создавать удобные для людей сайты, презентовать идеи, работать с анимацией. В конце курса у вас будет портфолио, которое не стыдно показать заказчикам
Максимально эффективное
обучение
это люди
Студенты учатся рядом с личным наставником и командой поддержки. Когда сложно и непонятно, к ним можно обратиться за помощью и поддержкой в личном чате
В курсах ничего лишнего. Теория без академизма. И практика, которая помогает получить профессию или навык. Поэтому курсы короче и дешевле
Вам не нужно думать о том, что и где находится. На нашей платформе удобно учиться, всё под рукой: чат с наставником, домашки и проекты
Проекты — это всегда про погружение в профессию. Практика помогает освоить базу, создать портфолио и показать работодателю, что вы умеете
Для кого этот курс
Основная задача курса — профессия веб-дизайнер. Освоите с нуля Figma, Photoshop, Tilda, After Effects, Protopie — все нужные инструменты дизайнера. Соберете портфолио и начнёте карьеру в дизайне.
Требования к этой профессии растут, тренды постоянно обновляются. На курсе вы не только повысите свой уровень, освоив новые навыки, но и добавите в своё портфолио проект под руководством профессионала.
О курсе
- Дата: Когда вам удобно
- Место: В любом месте
Каждый проект на курсе повторяет рабочие задачи веб-дизайнера. Вы будете исследовать конкурентов и целевую аудиторию. Поработаете со всеми возможностями Figma. И соберёте мудборд из референсов для каждого проекта.
Помогать в обучении будет наставник. В личном чате вы сможете задавать вопросы, получать обратную связь, скидывать практические задания на проверку. У наставников нет ограничений по количеству сообщений — ваши вопросы не останутся без ответов.
Сложность повышается поэтапно, поэтому вы можете учиться без начальной подготовки в этой сфере.
Каждый проект на курсе повторяет рабочие задачи веб-дизайнера. Вы будете исследовать конкурентов и целевую аудиторию. Поработаете со всеми возможностями Figma. И соберёте мудборд из референсов для каждого проекта.
Помогать в обучении будет наставник. В личном чате вы сможете задавать вопросы, получать обратную связь, скидывать практические задания на проверку. У наставников нет ограничений по количеству сообщений — ваши вопросы не останутся без ответов.
Сложность повышается поэтапно, поэтому вы можете учиться без начальной подготовки в этой сфере.
В есть команда поддержки. Они помогают найти работу мечты после обучения. Если студент сделал все проекты и активно занимался на курсе, то он получает индивидуальную поддержку в трудоустройстве
В есть команда поддержки. Они помогают найти работу мечты после обучения. Если студент сделал все проекты и активно занимался на курсе, то он получает индивидуальную поддержку в трудоустройстве
Как проходит
обучение
Учитесь по удобному графику из любой точки мира на нашей платформе
Практикуйтесь на домашних заданиях. Они состоят из трёх уровней сложности
Параллельно работайте над проектами. Они пойдут в ваше портфолио
Отправляйте наставнику практические задания. Он даст развёрнутую обратную связь в течение 24 часов
- Учитесь по удобному графику из любой точки мира на нашей платформе
- Практикуйтесь на домашних заданиях. Они состоят из трёх уровней сложности
- Параллельно работайте над проектами. Они пойдут в ваше портфолио
- Отправляйте наставнику практические задания. Он даст развёрнутую обратную связь в течение 24 часов
Актуальные знания
в курсе
Актуальные знания
в курсе
- Создание макетов и прототипов в Figma
- Поиск и подготовка референсов
- Фото и иллюстрации
- Prototipe и After Effects — анимирование интерфейсов
- Композиция и цвет
- Основы типографики
- Исследование и аналитика
- Работа с UI-китами
- Кейсы, правильная презентация
- Работа с заказчиком — от поиска, до документооборота
в вашем резюме!
Сначала ты не умеешь ничего, потом немного и постепенно умеешь всё больше
Сначала ты не умеешь ничего, потом немного и постепенно умеешь всё больше
Преподаватели курса


Юлия Кудалина
В дизайне больше 6 лет, начинала с графического дизайна, сейчас полностью перешла на UX/UI. Есть опыт работы и в студиях, и на фрилансе.
Люблю сам процесс дизайна от начала и до конца, полное погружение в проект, аналитику. Нравится работать в команде и видеть результат своей работы, то как твой продукт использует множество людей. С радостью делюсь своими знаниями и учусь постоянно сама.
Спасибо преподавателю Кудалина Юлия и Школе за возможность пройти очное обучение в группе.
В дизайне больше 6 лет, начинала с графического дизайна, сейчас полностью перешла на UX/UI. Есть опыт работы и в студиях, и на фрилансе.
Люблю сам процесс дизайна от начала и до конца, полное погружение в проект, аналитику. Нравится работать в команде и видеть результат своей работы, то как твой продукт использует множество людей. С радостью делюсь своими знаниями и учусь постоянно сама.
Спасибо преподавателю Кудалина Юлия и Школе за возможность пройти очное обучение в группе.


Анастасия Сивкова
Работаю в сфере дизайна уже более 4 лет. За это время успела спроектировать дизайн для международных проектов мобильных приложений и веб-сервисов.
Считаю, что эмпатия — это одно из главных качеств дизайнера. Выбирая дизайн, моей целью было делать жизнь людей лучше через проектирование удобных, понятных и красивых и интерфейсов.
Посоветовал друг пройти обучение в вашей Школе, т. к. сам он проходил у вас курсы. Я не пожалела, все очень подробно, интересно, а преподаватель очень хороший, приятно обучаться у такого человека.
Работаю в сфере дизайна уже более 4 лет. За это время успела спроектировать дизайн для международных проектов мобильных приложений и веб-сервисов.
Считаю, что эмпатия — это одно из главных качеств дизайнера. Выбирая дизайн, моей целью было делать жизнь людей лучше через проектирование удобных, понятных и красивых и интерфейсов.
Посоветовал друг пройти обучение в вашей Школе, т. к. сам он проходил у вас курсы. Я не пожалела, все очень подробно, интересно, а преподаватель очень хороший, приятно обучаться у такого человека.
Программа курса
Каждому студенту мы открываем доступ этому курсу, для того, чтобы обучение не прошло впустую. Проблема — люди не получают результат от обучения. Есть три основные причины:
- Нет четких целей. И даже те, кто понимает важность целей, всё равно этого не делает. Хочу поменять работу и стать крутым сммщиком — не цель, а желание. С такой постановкой результат будет соответствующим.
- Забрасывание обучения на полпути. Многие находят мотивацию на первую неделю. А вот дойти до конца не получается. Так как мозг не любит учиться регулярно.
- Отсутствие системности. Достаточно распространённое явление, когда мы хватаемся за любую информацию по выбранной теме, двигаемся бессистемно, и как следствие, безрезультатно.
Почему мы выделили именно эти три причины? Потому что занимаемся обучением уже 11 лет и видим обратную связь от учеников. На курсе рассказываем, как все эти ценные знания применять в жизни.
- Чем занимается веб-дизайнер
- Где работает, какие могут быть проекты
- Этапы работы над проектом
- В чём роль дизайнера на всех этапах проектах
- UX, UI-дизайнеры: в чём разница
- Знания из каких областей нужны веб-дизайнеру
- Артефакты UX
- Исследование бизнеса
- Исследование пользователей
- Персонажи
- Сценарии
- Карта эмпатии
- Про типы сайтов
- Что такое лендинг
- Классический сценарий лендинга
- Про типы сайтов
- Что такое лендинг
- Особенности, которыми должен обладать сайт-визитка
- Преимущества использования дашбордов
- Особенности мобильной разработки
- Обзор интерфейса и всех возможностей программы
- Сетка. Разберём — что это такое, какие они бывают и как используются
- Много практики с сеткой
- Определение
- Основные понятия о шрифтах
- Сочетания шрифтов
- Приемы в работе со шрифтами
- Примеры хорошо подобранных шрифтов
- Текст на сайте. Инфостиль
- Типографика в вебе
- Тренды в веб-дизайне
- Работа с контентом и текстами
- Композиция и цвет
- Подбор цветовой гаммы относительно ЦА
- Визуальные акценты. Управление вниманием пользователя
- Создание мудборда в Figma
- Создание скетча в Figma
- Создание прототипа в Figma
- Создание интерактивного прототипа в Figma
- Подготавливаем прототип к отправке клиенту
- Композиция. Принципы
- Композиционный центр (доминанта)
- Ошибки. Примеры хороших композиций
- Контраст. Равновесие. Ритм. Взгляд
- Z и F паттерны. Сетка (примеры, силовая линия), правило третей
- Цвет. Цветовые модели (HSB, RGB, HEX коды, CMYK)
- Параметры. Цветовой круг Иттена. Как выбрать цвет
- Психофизиология интерфейсов. 7±2 (пример — навигация в шапке), какие данные лучше воспринимаются и запоминаются, геометрическая память, закон края, правило близости, группировка, контраст
В этом модуле создаём полностью готовый макет сайта для портфолио
- Адаптивный дизайн. Предпосылки
- На каких устройствах может просматриваться сайт
- Варианты решения адаптивности
- Примеры. Точки разлома
- Mobile First
- Особенности прототипирования в Figma
- Компоненты, фиксация при скроле, подвижная карта
- Работа с Figma Mirror
- Цветокоррекция
- Кадрирование
- Портретная ретушь. Лайфхаки
- Фильтры семейства “Размытие”: по Гауссу, в движении, радиальное и т.д.
- Покадровая анимация
- Настройки векторных объектов (заливка, градиент)
- Перо. Работа с точками, узлами и кривыми
- Разница между Фигурой и Контуром
Дополнительный модуль, где мы разберём не очень популярную, но полезную функцию по переносу готового макета из Figma в Tilda
- Портфолио
- Площадки для размещения
- Обзор Behance
- Требования к оформлению
- Оформление на Behance
- Принципы хорошего кейса
- Кейсы и примеры на Behance и Dribbble
- Поиск работы. Где брать заказы
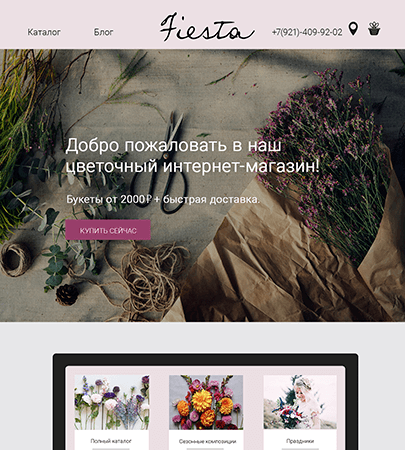
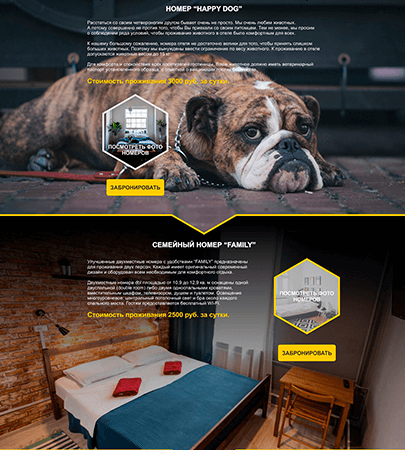
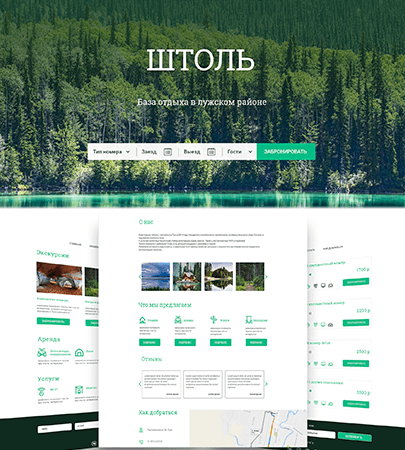
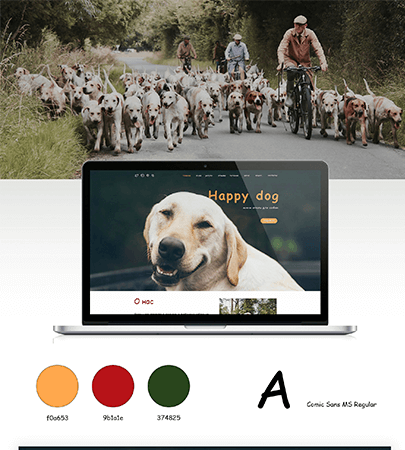
Работы наших учеников
Мы обучили
16 287 специалистов
О
— это практический подход к образованию. Мы делаем курсы для тех, кто хочет получить новую профессию, сменить сферу деятельности или решить свою бизнес-задачу. На собеседовании стали спрашивать не наличие диплома, а навыки, которыми человек обладает. Мы в как раз и даём те самые навыки и умения, которые позволяют попробовать себя в новой профессии или совершенствоваться. Мы делаем образование для тех, кто хочет и готов пробовать новое, меняться, искать себя и свою работу мечты




















Быстрое обучение
без потери качества
Менеджеры помогут выбрать курс, который вам действительно нужен
В курсе будет много практики и заданий
с разным уровнем сложности
Обратная связь от преподавателя и наставника поможет выполнить задачу на 100%
Несколько месяцев от начала обучения до решения вашей задачи
Вопросы и ответы
Вам сразу на почту придёт чек о совершённой транзакции. А потом вы получите письмо со ссылкой для регистрации на курс.
Веб-дизайнеры проектируют пользовательские веб-интерфейсы для сайтов или веб-приложений:
проектируют логическую структуру веб-страниц; продумывают наиболее удобные решения подачи информации; занимаются художественным оформлением веб-проекта.
Курс подготив вас к этой профессии и откроет двери для смежных специальностей:
UX-дизайнер. Графический дизайнер. Специалист по рекламной графике. Дизайнер мобильных приложений.
По окончании курса вы получаете электронный сертификат. Ученики часто используют его при устройстве на работу, но стоит помнить, что самое ценное — это навык, который вы освоите.
После окончания курса действуют накопительные скидки: 10% на второй, 15% на третий и 25% на четвертый курс. Срок действия скидок не ограничен.
На курсе будет информация по подготовке к работе: как пройти собеседование, где искать работу и заказы, как составить резюме и выгодно отличаться от соискателей, как оформить портфолио, с какими заказчиками имеет смысл работать, с чем придётся столкнуться в начале работы.
Ученики уже на курсе размещают информацию о себе и контактируют с заказчиками, а преподаватели и кураторы дают рекомендации, исходя уже из их конкретной ситуаций. А еще у нас есть центр карьеры, где можно посмотреть все действующие стажировки для студентов.
При такой поддержке у вас есть все шансы получить работу в короткие сроки.
Если у вас есть конкретные задачи и проект, вы можете работать над ними на курсе под присмотром преподавателя.
Отсутствие своего проекта - не проблема. На курсе вы получаете профессию, выполняя задания, которые мы подготовили.
Если вам необходимо дополнительное, официальное подтверждение вашего обучения, мы можем выдать удостоверение о повышении квалификации. Право на выдачу имеют государственные и частные учреждения, имеющие подтверждение качества обучающих программ на соответствие нормам ГОСТа.
Вы можете оформить беспроцентную рассрочку на 3, 6, или 12 месяцев.
Мы оставляем на сайте только востребованные курсы. Если что-то устаревает или утрачивает свою актуальность — мы их убираем.
Все программы курсов планово обновляются каждые полгода, либо по мере выхода серьёзных изменений.





























 English
English Русский
Русский