Курс Веб-дизайнер
Буткемп. Очный курс-интенсив в маленькой группе. Освоите основы дизайна, Figma, Photoshop, Tilda. Создадите портфолио и защитите проект перед реальным заказчиком
Буткемп. Очный курс-интенсив в маленькой группе. Освоите основы дизайна, Figma, Photoshop, Tilda. Создадите портфолио и защитите проект перед реальным заказчиком
Максимально эффективное
обучение
формат
Для тех, кто не боится интенсивного обучения. В короткие сроки освоите навык или получите профессию
Группы 5-10 человек, чтобы каждому было комфортно задавать вопросы, общаться с преподавателем и учиться командной работе
нет результатов
Дедлайны и расписание помогают побороть прокрастинацию. 91% наших студентов в этом формате проходят курс до конца
У вас будет чат группы. Комьюнити со всеми студентами. Разбор домашних заданий и работа по проектам. Всё это погружает в обучение
О курсе
- Занятия в Санкт-Петербурге
- Начало обучения 23 апреля 2024
Первый этап — занятия в аудиториях. Преподаватель научит работать с инструментами, которые нужны веб-дизайнеру. Пройдёте шаги от анализа ЦА и конкурентов до разработки макета.
Второй этап — проекты. Вы будете выполнять работу в течение спринта, учиться соблюдать сроки и работать в команде. Ваша команда — другие студенты, преподаватель и наставник. В конце защитите проект перед реальным заказчиком.
Финальный отрезок обучения — комьюнити в Discord. Внутри общение с преподавателями, командой и другими студентами. Обмениваться опытом можно и после обучения.
Первый этап — занятия в аудиториях. Преподаватель научит работать с инструментами, которые нужны веб-дизайнеру. Пройдёте шаги от анализа ЦА и конкурентов до разработки макета.
Второй этап — проекты. Вы будете выполнять работу в течение спринта, учиться соблюдать сроки и работать в команде. Ваша команда — другие студенты, преподаватель и наставник. В конце защитите проект перед реальным заказчиком.
Финальный отрезок обучения — комьюнити в Discord. Внутри общение с преподавателями, командой и другими студентами. Обмениваться опытом можно и после обучения.
Интенсивное обучение, которое помогает быстро получить нужные навыки и найти работу. Практика, структура курса и преподаватель помогут прокачаться в веб-дизайне в короткие сроки
Интенсивное обучение, которое помогает быстро получить нужные навыки и найти работу. Практика, структура курса и преподаватель помогут прокачаться в веб-дизайне в короткие сроки
Как проходит
обучение
Занятия в аудитории по расписанию, с дедлайнами и постоянным общением с преподавателем, наставником, другими учениками
Много практических задач. По каждой работе вы получаете обратную связь от наставника
В аудиториях новые ПК, система дублирующих мониторов и печеньки с чаем и кофе
Комьюнити, где есть опытные специалисты и студенты из первых потоков, с которыми можно обменяться опытом
- Занятия в аудитории по расписанию, с дедлайнами и постоянным общением с преподавателем, наставником, другими учениками
- Много практических задач. По каждой работе вы получаете обратную связь от наставника
- В аудиториях новые ПК, система дублирующих мониторов и печеньки с чаем и кофе
- Комьюнити, где есть опытные специалисты и студенты из первых потоков, с которыми можно обменяться опытом
Благодаря команде и твоей практике, конечно
Актуальные знания
в курсе
Актуальные знания
в курсе
- Аналитика — сбор данных
- Референсы — поиск и работа
- Мудборды — работа с идеями проекта
- Типографика — работа с шрифтами
- Колористика — управление вниманием пользователя
- Прототипы — создание и подготовка к отправке клиенту
- Адаптивный дизайн — создание макета
- Композиция и цвет — психофизиология интерфейсов
- Adobe Photoshop — работа с фото и иллюстрациями
- Карьера — Behance, поиск работы, фриланс
в вашем резюме!
Преподаватели курса


Юлия Кудалина
В дизайне больше 6 лет, начинала с графического дизайна, сейчас полностью перешла на UX/UI. Есть опыт работы и в студиях, и на фрилансе.
Люблю сам процесс дизайна от начала и до конца, полное погружение в проект, аналитику. Нравится работать в команде и видеть результат своей работы, то как твой продукт использует множество людей. С радостью делюсь своими знаниями и учусь постоянно сама.
Спасибо преподавателю Кудалина Юлия и Школе за возможность пройти очное обучение в группе.
В дизайне больше 6 лет, начинала с графического дизайна, сейчас полностью перешла на UX/UI. Есть опыт работы и в студиях, и на фрилансе.
Люблю сам процесс дизайна от начала и до конца, полное погружение в проект, аналитику. Нравится работать в команде и видеть результат своей работы, то как твой продукт использует множество людей. С радостью делюсь своими знаниями и учусь постоянно сама.
Спасибо преподавателю Кудалина Юлия и Школе за возможность пройти очное обучение в группе.


Настя Сергеева
В IT с 2017 года. Начинала работать Frontend-разработчиком. Опыт работы был как в студиях и в компаниях, так и на фрилансе. На данный момент работаю UX/UI-дизайнером и разработчиком интерфейсов.
Гуманизирую технологии, заглядывая немного глубже в то, как люди думают и действуют. Нахожу и определяю проблему, а затем эмпатически разрабатываю решение для людей и бизнеса. Легко приспосабливаюсь и люблю учиться.
Обучение однозначно было в удовольствие, во многом благодаря преподавателю Сергеевой Анастасии. Она очень увлеченно рассказывает и подает материал, разжигает настоящий интерес к UX/UI и мотивирует действовать)
В IT с 2017 года. Начинала работать Frontend-разработчиком. Опыт работы был как в студиях и в компаниях, так и на фрилансе. На данный момент работаю UX/UI-дизайнером и разработчиком интерфейсов.
Гуманизирую технологии, заглядывая немного глубже в то, как люди думают и действуют. Нахожу и определяю проблему, а затем эмпатически разрабатываю решение для людей и бизнеса. Легко приспосабливаюсь и люблю учиться.
Обучение однозначно было в удовольствие, во многом благодаря преподавателю Сергеевой Анастасии. Она очень увлеченно рассказывает и подает материал, разжигает настоящий интерес к UX/UI и мотивирует действовать)


Таисия Кобелева
Люблю, когда красиво и выполняются KPI, поэтому мне особенно интересны эксперименты с композицией, типографикой и цветом, и поэтому в дизайне люблю направление брутализм.
IT — сфера, в которой постоянный рост неизбежен. Обучая новичков основам дизайна, я регулярно учусь сама, чтобы оставаться «на волне».
Пришла в диджитал-дизайн в 2018 году. Основные сферы деятельности: инста-дизайн и веб-дизайн, разрабатываю пользовательский интерфейс сайтов.
Обучение было однозначно в удовольствие. Больше всего понравилось, что группа небольшая. преподаватель успевает уделить внимание всем и ответить на возникающие вопросы. Преподаватель открыт к коммуникации, что тоже очень приятно)
Люблю, когда красиво и выполняются KPI, поэтому мне особенно интересны эксперименты с композицией, типографикой и цветом, и поэтому в дизайне люблю направление брутализм.
IT — сфера, в которой постоянный рост неизбежен. Обучая новичков основам дизайна, я регулярно учусь сама, чтобы оставаться «на волне».
Пришла в диджитал-дизайн в 2018 году. Основные сферы деятельности: инста-дизайн и веб-дизайн, разрабатываю пользовательский интерфейс сайтов.
Обучение было однозначно в удовольствие. Больше всего понравилось, что группа небольшая. преподаватель успевает уделить внимание всем и ответить на возникающие вопросы. Преподаватель открыт к коммуникации, что тоже очень приятно)
Расписание обучения
| Вечер | 23 апреля - 6 июня |
|
19:00 - 22:00 | Записаться |
| Выходные | 8 июня - 6 июля |
|
14:30 - 18:30 | Записаться |
Программа курса
Каждому студенту мы открываем доступ этому курсу, для того, чтобы обучение не прошло впустую. Проблема — люди не получают результат от обучения. Есть три основные причины:
- Нет четких целей. И даже те, кто понимает важность целей, всё равно этого не делает. Хочу поменять работу и стать крутым сммщиком — не цель, а желание. С такой постановкой результат будет соответствующим.
- Забрасывание обучения на полпути. Многие находят мотивацию на первую неделю. А вот дойти до конца не получается. Так как мозг не любит учиться регулярно.
- Отсутствие системности. Достаточно распространённое явление, когда мы хватаемся за любую информацию по выбранной теме, двигаемся бессистемно, и как следствие, безрезультатно.
Почему мы выделили именно эти три причины? Потому что занимаемся обучением уже 11 лет и видим обратную связь от учеников. На курсе рассказываем, как все эти ценные знания применять в жизни.
- Чем занимается веб-дизайнер
- Где работает, какие могут быть проекты
- Этапы работы над проектом
- В чём роль дизайнера на всех этапах проектах
- UX, UI-дизайнеры: в чём разница
- Знания из каких областей нужны веб-дизайнеру
- Артефакты UX
- Исследование бизнеса
- Исследование пользователей
- Персонажи
- Сценарии
- Карта эмпатии
- Про типы сайтов
- Что такое лендинг
- Классический сценарий лендинга
- Про типы сайтов
- Что такое лендинг
- Особенности, которыми должен обладать сайт-визитка
- Преимущества использования дашбордов
- Особенности мобильной разработки
- Определение
- Основные понятия о шрифтах
- Сочетания шрифтов
- Приемы в работе со шрифтами
- Примеры хорошо подобранных шрифтов
- Текст на сайте. Инфостиль
- Типографика в вебе
- Тренды в веб-дизайне
- Работа с контентом и текстами
- Композиция и цвет
- Подбор цветовой гаммы относительно ЦА
- Визуальные акценты. Управление вниманием пользователя
- Обзор интерфейса и всех возможностей программы
- Сетка. Что это такое, какие они бывают и как используются
- Создание мудборда в Figma
- Создание скетча в Figma
- Создание прототипа в Figma
- Создание интерактивного прототипа в Figma
- Подготавливаем прототип к отправке клиенту
- Много практики
- Композиция. Принципы
- Композиционный центр (доминанта)
- Ошибки. Примеры хороших композиций
- Контраст. Равновесие. Ритм. Взгляд
- Z и F паттерны. Сетка (примеры, силовая линия), правило третей
- Цвет. Цветовые модели (HSB, RGB, HEX коды, CMYK)
- Параметры. Цветовой круг Иттена. Как выбрать цвет
- Психофизиология интерфейсов. 7±2 (пример — навигация в шапке), какие данные лучше воспринимаются и запоминаются, геометрическая память, закон края, правило близости, группировка, контраст
- Создаём полностью готовый макет сайта
- Адаптивный дизайн. Предпосылки
- На каких устройствах может просматриваться сайт
- Варианты решения адаптивности
- Примеры. Точки разлома
- Mobile First
- Особенности прототипирования в Figma
- Компоненты, фиксация при скроле, подвижная карта
- Работа с Figma Mirror
- Цветокоррекция
- Кадрирование
- Портретная ретушь. Лайфхаки
- Фильтры семейства “Размытие”: по Гауссу, в движении, радиальное и т.д.
- Покадровая анимация
- Настройки векторных объектов (заливка, градиент)
- Перо. Работа с точками, узлами и кривыми
- Разница между Фигурой и Контуром
- Самопрезентация (рассказ о себе + презентация портфолио)
- Защита проекта, презентация проделанной работы
- Рассказ о целях, ЦА, выборе цвета, вариантах и т.п
- Вопросы по проекту
- Контрольное тестирование на проверку знания материала
- Работа над ошибками
- Портфолио
- Площадки для размещения
- Обзор Behance
- Требования к оформлению
- Оформление на Behance
- Принципы хорошего кейса
- Кейсы и примеры на Behance и Dribbble
- Поиск работы. Где брать заказы. Фриланс
Легенда
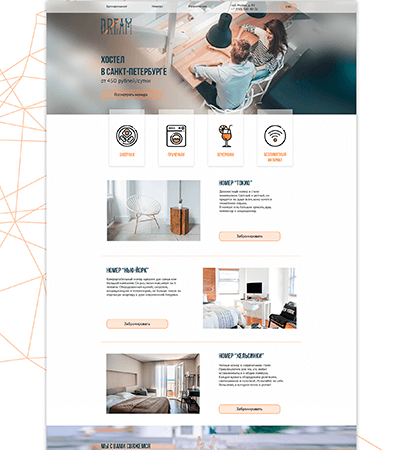
Вас выбрали как дизайнера в стартап. У заказчика есть автопарк из 100 автомобилей в Петербурге, которые он хочет сдавать в долгосрочную аренду. Он без ума от всего, что связано с UX-дизайном. Помогите воплотить все его идеи в дизайне будущего продукта.
Цель
Разработать сайт для проекта подписки на автомобиль в Санкт-Петербурге.
Задача
Донести до посетителей сайта, что выгоднее пользоваться подпиской на наши машины вместо того, чтобы пользоваться такси/каршерингом или покупать собственное авто. Необходимо донести до ЦА ценность продукта и раскрыть преимущества так, чтобы посетитель стал клиентом. Интерфейс должен быть максимально удобным и интуитивно понятным.
Легенда
Школа делает ребрендинг и заказала создание фирменного стиля и позиционирования компании на рынке у сторонней компании.
Этот этап позади и дальше нам требуется обновить наш сайт. Начать мы хотим с главной страницы сайта, где нужно передать новое позиционирование компании и основную информацию.
Цель
Готовый макет главной страницы с презентацией заказчику
Задача
Донести до посетителей сайта позиционирование компании. Необходимо донести до ЦА ценность продукта и раскрыть преимущества курсов так, чтобы посетитель стал клиентом. Интерфейс должен быть простым, лёгким и понятным. Также на главной странице должен быть каталог курсов.
Для всех студентов мы открываем доступ к материалам из онлайн-курса по Веб-дизайну.
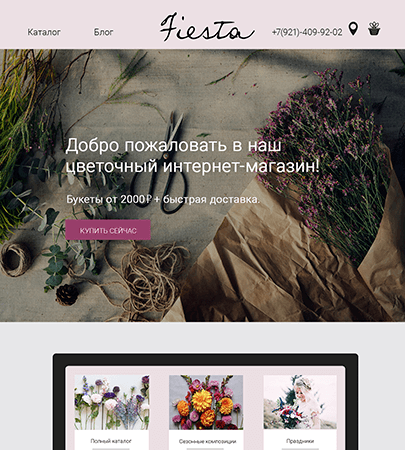
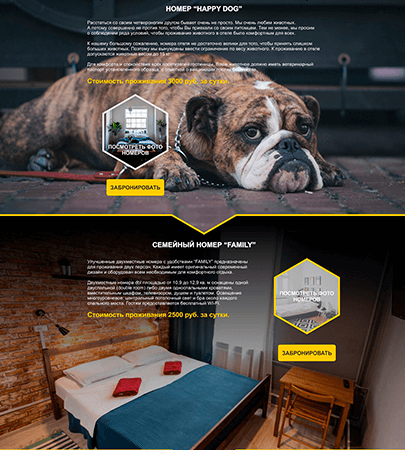
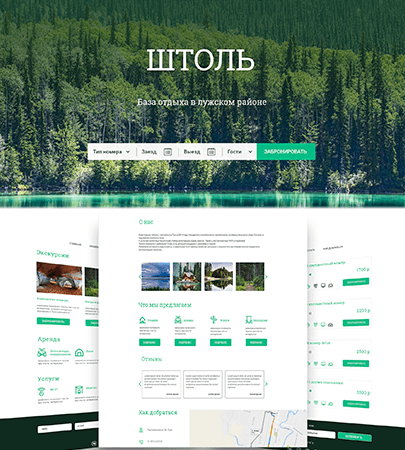
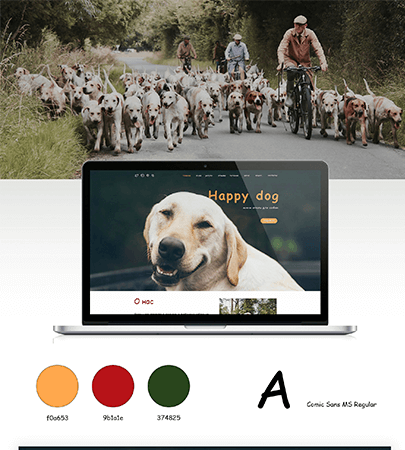
Работы наших учеников
Мы обучили
16 287 специалистов
О
— это практический подход к образованию. Мы делаем курсы для тех, кто хочет получить новую профессию, сменить сферу деятельности или решить свою бизнес-задачу. На собеседовании стали спрашивать не наличие диплома, а навыки, которыми человек обладает. Мы в как раз и даём те самые навыки и умения, которые позволяют попробовать себя в новой профессии или совершенствоваться. Мы делаем образование для тех, кто хочет и готов пробовать новое, меняться, искать себя и свою работу мечты




















Быстрое обучение
без потери качества
Менеджеры помогут выбрать курс, который вам действительно нужен
В курсе будет много практики и заданий
с разным уровнем сложности
Обратная связь от преподавателя и наставника поможет выполнить задачу на 100%
Несколько месяцев от начала обучения до решения вашей задачи
Вопросы и ответы
На курсе в графическом планшете нет необходимости, но если вам будет удобнее, вы можете подключить и пользоваться им на занятиях. Заодно получите обратную связь от преподавателя по работе на нём.
По окончании курса вы получаете электронный сертификат. Ученики часто используют его при устройстве на работу, но стоит помнить, что самое ценное — это навык, который вы освоите.
Отдел по работе с клиентами работает по будням с 10.00 до 19.30 и по выходным с 10.00 до 16.30. Все занятия заканчиваются до 22.00
Если вы пропустили какую-то тему или хотите освежить информацию — можете бесплатно пройти весь курс или пропущенное занятие в течение года. А в общем чате вы сможете получить материалы с пропущенного занятия.
После окончания курса действуют накопительные скидки: 10% на второй, 15% на третий и 25% на четвертый курс. Срок действия скидок не ограничен.
На курсе будет информация по подготовке к работе: как пройти собеседование, где искать работу и заказы, как составить резюме и выгодно отличаться от соискателей, как оформить портфолио, с какими заказчиками имеет смысл работать, с чем придётся столкнуться в начале работы.
Ученики уже на курсе размещают информацию о себе и контактируют с заказчиками, а преподаватели и кураторы дают рекомендации, исходя уже из их конкретной ситуаций. А еще у нас есть центр карьеры, где можно посмотреть все действующие стажировки для студентов.
При такой поддержке у вас есть все шансы получить работу в короткие сроки.
Если у вас есть конкретные задачи и проект, вы можете работать над ними на курсе под присмотром преподавателя.
Отсутствие своего проекта - не проблема. На курсе вы получаете профессию, выполняя задания, которые мы подготовили.
Закажите обратный звонок, мы подберём для вас удобное время.
Если вам необходимо дополнительное, официальное подтверждение вашего обучения, мы можем выдать удостоверение о повышении квалификации. Право на выдачу имеют государственные и частные учреждения, имеющие подтверждение качества обучающих программ на соответствие нормам ГОСТа.
Вы можете оформить беспроцентную рассрочку на 3, 6, или 12 месяцев.
Вы можете пройти курс индивидуально.
Стоимость зависит от количества часов и программы курса, которая составляется на основе необходимых для вас тем.
Мы оставляем на сайте только востребованные курсы. Если что-то устаревает или утрачивает свою актуальность — мы их убираем.
Все программы курсов планово обновляются каждые полгода, либо по мере выхода серьёзных изменений.






























 English
English Русский
Русский